Appearance

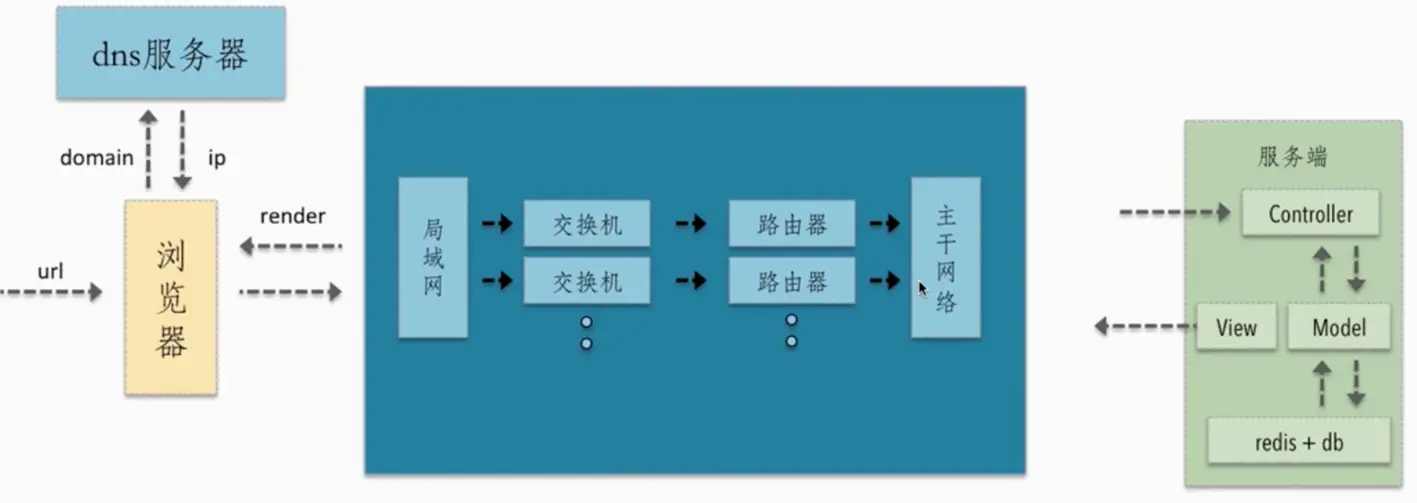
url到页面渲染
- dns解析
- tcp连接
- 发送http请求
- 服务器处理响应
- 服务器返回响应
- 页面渲染
- 用户交互动态更新(ajax返回数据后进行页面渲染)
浏览器url解析
通常我们浏览器如果是普通的字符串在url中输入回车后,浏览器会用默认搜索引擎去搜索。所以这里浏览器会判断字符串是url格式,如果是url格式则会发送到网络进程。
DNS解析
dns domain name system,域名系统,域名和ip映射的分布式数据库。
- 先查找本地dns缓存中是否能找到对应的IP地址,这里dns缓存会存在系统内存中,也会存到浏览器缓存之中,持续时间取决于TTL time to live,这个时间是由dns服务器设定的
- 检查操作系统的hosts文件夹是否有映射关系
- 检查路由器缓存,是否记录了最近访问的域名和对应ip
- dns解析请求发送给ISP(网络服务商 电信移动联动)的DNS服务器,ISP DNS服务器收到请求后会查找自身的缓存是否有解析记录。
- 如果也没有,ISP DNS服务器会向上进行DNS服务器的递归查询,直到查到对应ip
- 然后一步步返回过来,返回的过程中会将该记录进行缓存,方便下次进行查找。
会存在查找不到的情况么?
- 域名注册了,但是域名解析配置错了(比如阿里云万网买的域名 解析时候配置出错了 )
- dns服务器挂了
- dns污染或被劫持,在dns解析递归查询的过程中中途篡改了对应的ip信息,跳转到一些其他有害站点;dns劫持一般是篡改了用户的DNS设置或者劫持DNS服务器。
建立TCP连接(三次握手)
- 客户端发送SYN包 到服务器,希望建立连接
- 服务器回复SYN-ACK包 到客户端,同意建立连接
- 客户端收到后再发送ACK包 到服务器,确认接收到服务器端的响应,建立连接
为什么要建立tcp连接
- http协议是建立在tcp协议之上的应用层协议
- TCP协议(传输控制协议)提供了可靠的数据传输服务。
一个域名最多能建立多少个TCP连接
- http/1.0 浏览器每个域名只能建一个TCP连接,所有请求都必须走这个单一的连接处理
- http/1.1 允许同一个TCP上进行多个请求和响应,可以复用,不用每次请求都建立连接。浏览器限制,一般是6-8个TCP链接;在服务端的连接最大数配置也会影响连接数。
http/2改进了哪些地方
- 多路复用,http/1.1来说,建立一个TCP处理一个http请求,HTTP/2允许在单个TCP连接上同时处理多个http请求和响应
- 头部压缩,算法改进对请求和响应头部进行压缩,减少冗余数据
服务器处理请求和响应数据
- 收到http请求内容,解析请求报文,确定需要处理的资源内容
- 生成响应报文
- 发送响应报文
断开链接(四次挥手)
可选,因为HTTP/1.1建立是持久化连接,TCP连接可复用,所以不一定要断开,可以后续处理其他请求。如果要断开的话,则会经历如下过程
- 客户端发送FIN(finish 已完成)包给服务端,发送终止请求
- 服务端发送ACK(acknowledgement 确认)给客户端,确认终止请求
- 服务端继续发送剩余的响应报文(客户端最后一次请求的)给客户端,发送一个FIN(finish)包,告知客户端已经发送完报文了,发送终止请求
- 客户端发送ACK包给服务端作为确认,确认终止请求
简言之,断开要双方相互确认完成。
页面渲染过程
如果接收到的是html、css、js数据
- 接收和解析HTML,构建DOM树(文档对象模型)
- 解析css 生成CSSOM(css对象模型),描述页面的样式信息
- 构建渲染树,就是将DOM和CSSOM结合,生成render Tree包含要显示的节点和样式。
- 布局,浏览器计算渲染树每个元素的位置和尺寸,这个个过程称之为回流 reflow
- 绘制,结合布局信息,将每个位置上的元素信息(比如文本颜色边框等)绘制到屏幕上,如果再次发生改变就是repaint重绘
- JavaScript执行,如果js动态修改了dom或者cssom 浏览器可能会进行重新布局和重新绘制,即回流和重绘,简单来说重绘就是当前元素样子发生了变化但是位置尺寸没变,回流是影响了位置尺寸,但是一个元素的位置尺寸改变了会影响到其他的元素的位置重新计算,所以回流成本会高一点。
- 页面交互,事件绑定,更新渲染回流和重绘过程。